

Simplifier l'expérience utilisateur grâce à une application cross platform
Découvrez comment NORHAM a révolutionné son approche digitale avec une application innovante.
Cette application web, desktop et mobile, permet aux utilisateurs de calculer et de sélectionner le raccordement optimal entre deux canalisations, tout en offrant une expérience utilisateur fluide et des fonctionnalités pratiques telles que la demande de devis intégrée.

NORHAM est une entreprise d’étude, de conception et de fabrication d'équipements spécifiques pour l’eau, l’assainissement et l’environnement.
6tematik avait déjà été sollicitée il y a 5 ans pour créer le site internet corporate de l'entreprise. Récemment, Norham a décidé d'étoffer sa présence digitale avec la création d’une application web et mobile qui permet de calculer le raccordement FLEX-SEAL PLUS® optimal entre deux canalisations.
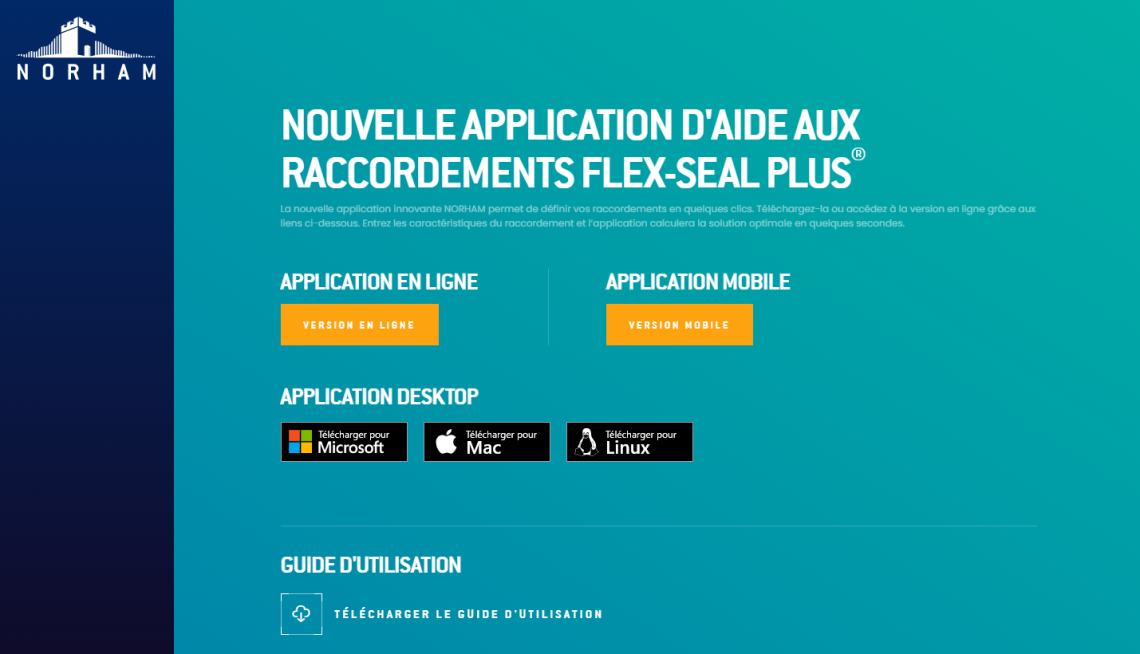
Nous avons donc développé une application qui fonctionne sur desktop, tablette et mobile.
L'application est disponible sous Linux, Windows, macOS, Android et iOS
Comment ça marche ?
L’utilisateur saisit les caractéristiques des deux canalisations qu’il souhaite raccorder.
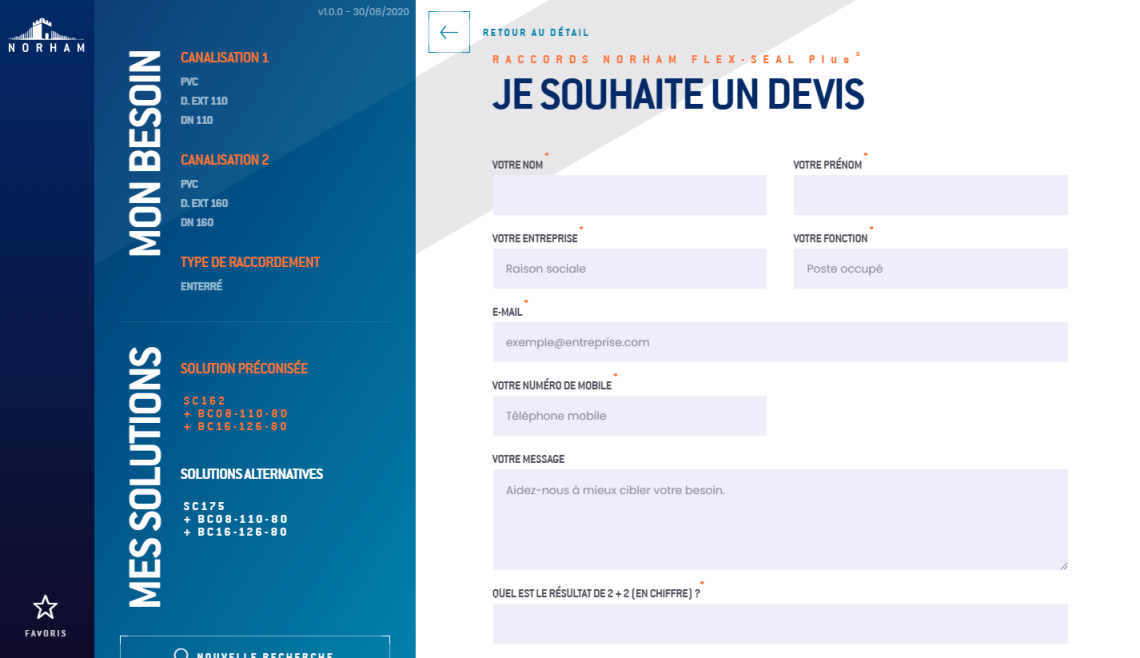
Un algorithme, créé sur-mesure, calcule alors la solution la plus adaptée et propose également des solutions alternatives.
Les solutions proposées s’affichent sous forme de panel et peuvent être ajoutées à une liste de favoris. Ces favoris s’affichent dans une page dédiée.
Le détail de chaque raccord est disponible et l’utilisateur peut directement demander un devis depuis l’application.
Les statistiques de recherche sont mis à disposition de l’équipe commerciale de Norham.
L'application cross platform est une PWA
Qu'est ce qu'une application PWA ?
L’application Norham est ce qu'on appelle une PWA (Progressive Web App).
C'est une application web qui utilise les technologies modernes du web pour offrir une expérience utilisateur similaire à celle des applications natives sur les appareils mobiles et de bureau. Les PWA combinent le meilleur des applications web et des applications natives, et sont conçues pour être rapides, fiables, et engageantes.
Ce type d'application a plusieurs caractéristiques, à savoir le fait d'être responsive, facile d'installation, performante et sécurisé.
De plus, les mises à jours sont automatiques et il y a la possibilité d'envoyer des notifications push.
Au niveau de l’utilisateur, l'app est accessible :
- Via un navigateur, comme un site web traditionnel
- Sur mobile ou tablette avec une application native
- Sur desktop avec une application de bureau avec le framework Electron
La même base de code est utilisée pour les versions web, mobile et desktop afin de limiter les coûts de développement et de TMA.
Front-office
Pour la partie front-office (partie accessible aux visiteurs), nous avons utilisé 2 bibliothèques javascript open source :
- React pour la construction de l’interface utilisateur.
- Redux pour centraliser la gestion des données et des actions.
Back-office
Pour la partie backoffice (partie accessible aux administrateurs) nous avons mis en place le CMS Headless “Cockpit”.
Celui-ci permet d’avoir une interface de gestion des contenus fluide et facile à prendre en mains.



Nous laissons la parole à nos clients

Dites-le nous !