

Balises HTML : Comment optimiser son contenu en 2024 ?
Si vous avez lu nos articles précédents, le SEO n’a plus (ou peu) de secret pour vous. Désormais, vous maitrisez les bases de ce noble art 💫.
Si ce n’est pas le cas, on vous invite à lire :
- Comment rédiger du contenu SEO Friendly ?
- SEO / SEA et SEM : Les termes à connaitre.
Ainsi, après avoir abordé l'aspect rédactionnel, place à l’optimisation On page et notamment via les balises HTML.
C’est un sujet qui peut sembler technique, mais ne vous inquiétez pas, nous allons le rendre aussi simple que possible.
Si vous avez déjà gérer un site web ou si vous êtes simplement curieux, vous avez sûrement du en entendre parler. C’est parti !
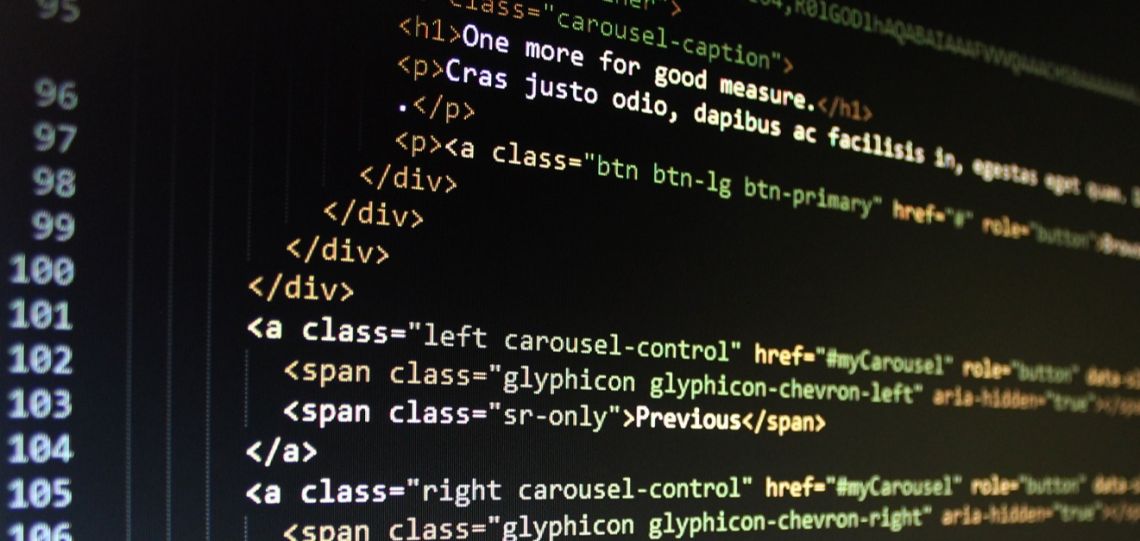
Qu'est ce qu'une balise HTML ?

HTML signifie "HyperText Markup Language". C'est le langage standard utilisé pour créer des pages web. Sans HTML, il n’y aurait pas de fondation sur laquelle bâtir un site web.
Une balise HTML est un élément de code qui indique au navigateur comment afficher le contenu.
On précise la nature et la forme de ce dernier.
C’est un peu comme une étiquette produit : ça donne des infos sur ce qu’il y a dedans.
Si vous utilisez <p> par exemple, cela signifie que le texte qui suit est un paragraphe.
Lorsque vous sélectionnez du texte pour le mettre en gras, on retrouvera la balise <b> dans le code.
Plutôt simple, non ?
Les différents types de balises
On distingue 2 types de balises : les balises HTML et les balises de contenu.
Cependant, avant d'entrer dans le vif du sujet, voyons ensemble comment les reconnaitre (et c'est très simple).
En termes de structure, les balises sont systématiquement entre crochets angulaires (<>) et se composent de 3 parties.
On retrouve :
Elle indique le début de l'élément et se présente sous la forme <nom_de_balise>.
Exemple : <p>
Elle marque la fin de l'élément et se présente sous la forme </nom_de_balise>.
Exemple : </p> pour fermer le bloc paragraphe.
C'est ce qui se trouve entre nos balises ouvrantes et fermantes, le texte.
Par exemple : <p> Vive <b>6tematik</b>, les meilleurs </p>
Les balises HTML de base
Comme on l'a déjà dit, les balises HTML sont comme les briques d’une maison. C’est la base de votre page.
On en retrouve 3 principales.
- <html> : Le grand chef
La balise <html> est la première que vous mettez dans votre fichier HTML.
C’est la balise qui encadre tout le reste. Sans elle, votre page n’a pas de sens, un peu comme un sandwich sans pain.
Elle indique au navigateur le langage utilisé (c'est à dire du HTML). - <head> : Le cerveau de l’opération
Ensuite, on a la balise <head>. Tout comme les fondations, elle contient des éléments qui ne sont pas visibles par les visiteurs.
On y mets des informations clés telles que le titre de la page, des liens vers des fichiers CSS, et des scripts JavaScript.
En gros, c’est la partie qui prépare tout pour que votre site fonctionne bien. - <body> : Le cœur de votre page
C’est là que tout se passe ! C’est ici que nous plaçons le contenu visible par les visiteurs : textes, images, vidéos,etc.
Les balises de contenus
Pour structurer votre contenu, vous aurez de nouveau besoin de balises spécifiques !
- Les titres et sous-titres : <h1> à <h6>
Ces balises vont de <h1> à <h6> et sont essentielles.
<h1> est associé au titre principal de la page, il n’y en a qu’un seul par page.
Ensuite, vous avez <h2> pour les sous-titres, et ainsi de suite jusqu’à <h6>. Ici, il n’y a pas de limites, vous pouvez avoir plusieurs <h2>, <h3>, etc. - Les paragraphes : <p>
Ensuite, on a la balise <p> qui est utilisée pour les paragraphes.
Elle permet de structurer votre texte en paragraphes distincts, ce qui améliore la lisibilité de votre contenu.
Sans elle, votre texte ressemblera à un gros bloc sans aération (et personne n’a envie de subir ça). - Les liens : <a>
La balise <a> est l'une des balises les plus puissantes et polyvalentes du HTML, on l'utilise pour créer des liens.
Ainsi, vous pouvez faire en sorte que des expressions spécifiques redirige vers d’autres pages ou sites.
Si vous voulez lier votre site à un autre, vous devrez indiquer l’attribut href pour indiquer où le lien doit mener.
Les liens sont très important en SEO alors assurez-vous d’en inclure dans vos pages ! - Ajouter des images : <img>
Pour intégrer des images, les développeurs utilisent la balise <img>.
On y associe presque systématiquement la balise ALT. Celle-ci permet de décrire textuellement le visuel.
Cette pratique aide les moteurs de recherche à comprendre ce que représente l’image. De plus, cela améliore également l’accessibilité pour les personnes malvoyantes.
L'importance des balises en SEO
Les balises HTML jouent un rôle crucial dans l'optimisation pour les moteurs de recherche (SEO). Elles les aident à comprendre la structure et le contenu de votre page.
Ainsi, plus vous optimisez votre contenu, plus vous aurez de chance d’être visible et d’avoir une bonne position.
Voici ce qu'il faut savoir à leur propos et en quoi il sont importants :
Le titre de la page (<title>)
Le titre est différent du H1, c'est le nom sous lequel votre page sera référencée sur les moteur de recherche. C'est l'un des éléments les plus importants pour le SEO. Il doit être descriptif et contenir des mots-clés pertinents.
Les images (<img>)
Les attributs alt des balises d'images aident les moteurs de recherche à comprendre le contenu des images, ce qui est particulièrement utile pour leur référencement.
Les liens (<a>)
Les liens internes et externes sont essentiels pour le SEO. Ils aident à créer une structure de site cohérente et à améliorer l'autorité de votre site. Comme on la évoqué au dessus, les liens ont un rôle important en SEO, que ce soit au niveau du maillage interne ou externes (backlinks).
Les titres (<h1> à <h6>)
Utiliser des titres et sous-titres aide à structurer le contenu. Ils permettent aux robots d’indexation d'analyser et de comprendre la thématique abordée.
Ils vont se fier au H1 pour connaître le sujet abordé. Les moteurs de recherche aiment bien savoir ce qui est important sur votre page !
En comprenant leur fonction et leur importance, vous pouvez non seulement créer des sites web plus efficaces mais aussi améliorer votre visibilité.
Désormais, lorsque vous regarderez le code source d'une page internet, vous saurez exactement ce que signifient ces crochets !
N'oubliez pas, une bonne maîtrise des balises HTML est une compétence essentielle pour tout créateur de contenu web souhaitant optimiser son site pour le SEO.
Bonne création de sites !
Pourquoi les optimiser ?
On le sait, avoir un site est primordial mais avoir un site visible est préférable !
Pour cela, les pages ainsi que leur contenu doivent être optimisées et facilement compréhensible par Google.
C'est là que nos balises entrent en jeu !
Certaines s'appliquent à des éléments visibles sur le site (H1, H2 ...), tandis que d'autres sont liés à des éléments externes.
Par exemple, le title ou la méta-description sont visibles sur la SERP (les résultats de recherches).

Voyons Google comme une grosse librairie et votre site comme un livre.
On a tout d'abord la page de couverture qui correspond à la page d’accueil de votre site.
Sur cette page de couverture il y a un titre, l'équivalent de la balise title.
Au dos, le résumé, semblable à la méta description.
En parcourant ce livre on retrouvera :
- Différents chapitres -> les pages du sites
- Le nom du chapitre -> le titre H1
- Peut-être des sous titres -> les H2, H3, etc.
- Eventuellement des images légendées -> les balises ALT.
Ces indications sont très importantes pour les lecteurs.
Elles créent des repères qui facilitent la lecture.
Ainsi, optimiser vos balises pour le SEO c’est augmenter le nombre d’informations que vous donnez aux internautes et aux moteurs de recherche.
Bien rédiger une balise HTML
Maintenant qu'on a vu l'aspect théorique, passons à la pratique !
La bonne rédaction d'une balise passe par des actions parfois minimes mais à fort impact, telles que :
- Le nombres de caractères
- Le types de caractères utilisés
- La qualité de rédaction
- La taille et le poids des images et fichier (le format WEBP est privilégié pour les images par exemple).
Les balises HN
On l'a déjà évoqué, les balises hn sont des balises de structuration sémantique du contenu.
Voici quelques règles à suivre :
- Le H1 doit être unique. Attention aux doublons !
- Le H1 doit faire 70 caractères, espaces compris.
- Les H2, H3, H4 peuvent être multiples et n’ont pas de limite de caractères.
- Les symboles et caractères spéciaux sont à éviter (!:$...)
- N’oubliez pas d’utiliser vos mots clés
Les balises ALT
Elles se trouvent dans le code et décrivent vos images pour en faciliter la compréhension par les moteurs de recherche.
Elles doivent être :
- Uniques
- Cohérentes avec le contenu
- Rédigées en bon français
- Faire moins de 100 caractères
- Contenir vos mots clés
Améliorer sa visibilité grâce aux balises SEO
Optimiser son positionnement sur la SERP
Les balises titles sont comme son nom l’indique des titres. Ces titres décrivent le contenu de vos pages et apparaissent dans les résultats de recherche de Google (S.E.R.P).
Optimiser les balises titles de vos pages web est un jeu d’enfant.
Elles doivent être :
- Percutantes : vous devez encore une fois donner envie à l'internaute de cliquer.
- Courte : comprise entre 60 -70 caractères espaces inclus. Au-delà elles seront coupées par Google dans les résultats de recherche.
- Rédigées en bon français et sans fautes d'orthographe.
- Évitez les chiffres, les mots tout en majuscules, et les caractères spéciaux.
- Uniques
- Contenir vos mots clés ou expressions
Les balises meta description sont de courtes descriptions qui décrivent le contenu d'une page. C'est ce qui apparait dans les résultats de recherche Google, sous le titre (balise title)
Une meta-description optimisée est :
- Unique
- Cohérente avec le contenu de la page, et incite l'internaute à cliquer
- Rédigée en bon français et sans fautes d'orthographe
- Contient 90 à 160 caractères (espace inclus) au-delà, elle risque d'être coupée
- Contient vos mots clés ou expressions
Optimiser vos pages sur les réseaux sociaux
Les balises opengraph
L’opengraph est un protocole qui comporte un ensemble de balises. Ces balises fonctionnent exactement comme les balises titles et méta description mais elles apparaissent sur les réseaux sociaux lorsque vous partagez les pages de votre site. L’optimisation des balises opengraph permet d’améliorer la visibilité de votre site web sur les réseaux sociaux ce qui est très intéressant dans le cadre d'actualités ou d'articles de blog qui sont prévus pour le partage.
Voici les différentes balises :
- balise og:title correspond au titre de votre page. Elle doit faire 65 caractères.
- balise og:description correspond à une description courte de votre page et doit faire 300 caractères maximum.
- balise og:url correspond à l’URL votre page web
- balise og:image représente l’image associée à votre page. C’est la miniature qui s'affiche sur les réseaux sociaux. À savoir que chaque réseaux sociaux à ses dimensions.
Pour Facebook par exemple, les dimensions sont 1200px par 630px et pour X (anciennement Twitter) cela dépendra du format de cards choisies.
Méthodologie de rédaction

Avoir une bonne méthodologie peut grandement faciliter le travail.
Pour ce qui est de la rédaction de vos balises, nous vous conseillons d'utiliser un tableur. Ainsi elle seront regroupées dans un même document et vous pourrez par la suite les intégrer plus facilement.
Vous pouvez par exemple :
- Créer d'un coté des colonnes avec l'arborescence du site définie au préalable (niveau 1, niveau 2, niveau 3 etc…). Indiquez également le nom des pages à optimiser.
- De l’autre coté, indiquez les facteurs SEO à optimiser.
Vous pouvez également ajouter une colonne pour suivre le nombre de caractères.
Pour vos images, vous pouvez créer un onglet dédié avec 2 colonnes. L'une pour le nom des fichiers et la seconde pour la balise ALT rédigée.
Vous pouvez même créer différents onglets pour les différents types de balises. C’est à votre guise, tant que vous vous y retrouvez !
On ne vous le répétera jamais assez : soyez organisé !
Conclusion
Pour conclure, l’optimisation de toutes ces balises html est indispensable ! Elle vous permettra d’améliorer la visibilité de votre site internet sur les moteurs de recherche (Google etc…), et par conséquent d’augmenter le trafic de votre site internet. Vous gagnerez en crédibilité au yeux des internautes.
Et même si tous ces termes peuvent paraître barbares, l’optimisation On-page des balises HTML pour un bon SEO, ce n’est pas de la magie noire !
Vous connaissez la chanson : avec la bonne formule et un peu d’organisation, vous avez maintenant toutes les cartes en main pour devenir expert du référencement, comme la 6temateam.

Dites-le nous !