

Nouvelle architecture applicative pour l'E-shop de Techné
Pour cette nouvelle étude de cas, retour sur l’un de nos derniers projets : la refonte du e-shop pour le Groupe Techné. Finalisée en mars 2024, les enjeux étaient nombreux et pour y remédier une solution : la création d’une nouvelle architecture applicative.
De l’ingénierie à l’accompagnement, découvrez comment nous avons procédé !

Pour se remettre dans le contexte : qui est Techné ?
Le groupe Techné est spécialisé dans la conception et la vente de joints, dédiés aux professionnels de nombreux secteurs (automobile, médical, aéronautique ou encore pneumatique).
Créé en 2015, le site e-commerce avait besoin d’être optimisé et remis à neuf.
Techné nous a donc sollicité pour effectuer la refonte du site, et nous voilà lancé !
Les enjeux de la refonte
Au delà de l’aspect esthétique et ergonomique, cette refonte avait pour but de faciliter la navigation et d’optimiser l'expérience client. Objectifs :
- Trouver facilement les produits
- Bénéficier de ses propres conditions tarifaires et commerciales, via l’espace client
- Accéder aux stocks en temps réel
Coté prod, le challenge était double :
- Améliorer l’expérience utilisateur UX/UI, et l’expérience produit PXM
- Fluidifier la communication entre l’ERP et l’e-shop.
Et pour que cela soit possible nous avons choisi de créer une nouvelle architecture applicative.
L'architecture applicative : qu'est ce que c'est ?

Dans le domaine du web, l'architecture applicative fait référence à la structure et à l'organisation des différents logiciels qui interagissent pour que le site fonctionne bien. Cela inclut les serveurs, les bases de données, les frameworks de développement, les bibliothèques de code, les API, etc.
L'architecture applicative définit comment ces éléments sont conçus, déployés et interconnectés pour assurer le bon fonctionnement du site.
Elle joue un rôle crucial dans la performance, la scalabilité, la sécurité et la maintenabilité de ce dernier.
C'est comme créer un plan solide pour que tout fonctionne de façon harmonisée, et que les utilisateurs puissent naviguer sur le site sans problème.
Découvrez les étapes clés de ce projet point par point !
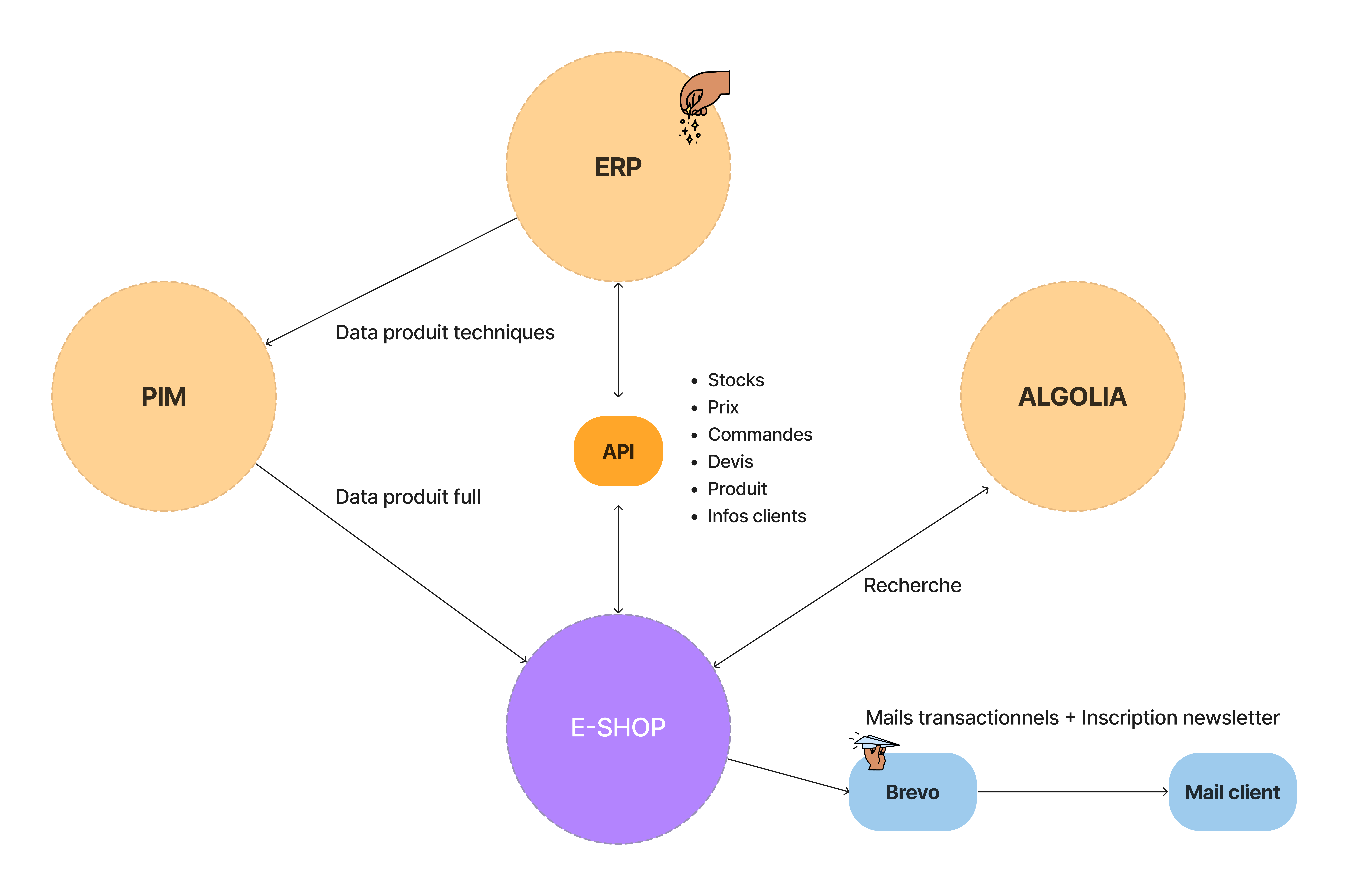
La modélisation des flux de données
Dans un premier temps, il a fallu définir les flux de données. C'est-à-dire la façon dont les données et solutions interagissent entre elles afin de communiquer les bonnes informations au bon endroit. On retrouve (presque) autant de flux qu’il y a de solutions et chacun d’eux a une mission précise.
1 / De l’ERP Cegid vers le PIM
La mise en place d’un flux de l’ERP vers le PIM permet d’y intégrer les données techniques sans devoir les ressaisir. Le PIM va quant à lui enrichir la data produit : SEO, les images, traductions, fichiers PDF, etc.
C’est un réel gain de temps et c’est bien plus simple d’utilisation pour l’équipe marketing.
2 / De l’ERP vers le site et du site vers l’ERP
L'intérêt de mettre en place ce flux est double.
Dans un sens, il transmet au site les données produits et clients. Ainsi, ce dernier aura accès aux prix de vente pro mais également aux prix clients négociés, aux commandes, aux devis et aux stock produits en temps réel.
Dans le sens inverse, c'est-à-dire du site vers l‘ERP, il permet de transmettre directement les commandes, les demandes de cotations ainsi que les changements et ajouts d’adresses.
Dorénavant les commandes sont inscrites directement dans l’ERP, plus besoin de les réceptionner et de les intégrer une par une dans l’ERP. Une fois de plus, c’est un réel gain de temps pour les services concernés.
3 / Du site vers Brevo
L’utilisation smtp de Brevo (solution emailing) permet de voir tous les mails transactionnels qui sortent du site e-commerce.
Par mails transactionnels on entend : confirmation de commande, récupération du mot de passe ou encore création de compte.
Ainsi, l’équipe est en capacité de suivre les échanges entre le site et le client, et de mieux l’orienter en cas de problème.
Si le client affirme ne pas avoir reçu de confirmation de commande par exemple, le SAV va pouvoir checker si oui ou non le mail est bien parti et définir d’où vient le problème (mail dans les spams ou commande qui n’a simplement pas aboutie).
👉 Meilleure réactivité dans la détection du problème
👉 Meilleur support client

4 / Du site vers Algolia
Le flux entre le site et Algolia va quant à lui servir à la recherche intelligente de produits.
Structuration de la data produit & mise en place du PIM Akeneo
Structuration de données : le travail de cadrage
Afin de structurer correctement la data, nous avons effectué un travail de cadrage.
Le travail de cadrage consiste à définir précisément les objectifs, les besoins et les contraintes d'un projet de gestion des données.
Cette étape est indispensable et permet de déterminer comment les données seront collectées, stockées, traitées et utilisées pour répondre aux besoins spécifiques de Techné.
Plusieurs éléments ont été pris en compte et retravaillés tels que les données générales, les produits, leurs attributs, les relations produits, les différentes catégories, les images et docs, le type d’hébergement…
1 / Le cadrage global
Nous avons d’abord défini les contraintes du projet telles que les délais, les ressources disponibles et les contraintes techniques.
Nous avons également identifié les canaux de publication nécessaires, c'est-à-dire là où les informations produits seront diffusées (site web et catalogue print notamment). La volumétrie des produits a été évaluée afin de comprendre l'ampleur du travail, et nous avons optimisé l’organisation actuelle du catalogue.
Enfin, nous avons identifié les différents contributeurs qui enrichissent la donnée produit, c'est-à-dire les personnes ou les équipes responsables de la création, de la gestion et de la publication des informations sur les produits.
Chez Techné, tout le monde est concerné !
2 / Détermination des produits et des objets
Cette étape nous permet de définir l’organisation du catalogue et de structurer les différentes informations.
Pour cela on réalise un tableur où l’on indique tout un tas d'éléments (les références, les attributs, les catégories …) et les relations entre ceux-ci. On définit ensuite tous les champs nécessaires aux produits et on précise si ce sont des données à traduire, si elles sont obligatoires, si c’est un critère de filtre dans le moteur de recherche, etc.
3 / Documents et médias
Ici, on fait le point sur les médias (images, documents ..) ainsi que les documents à générer à partir du PIM.
4 / Modélisation du cycle de vie produit
Modéliser le cycle de vie des produits nous permet d’identifier les besoins en termes de reporting et de spécifier le processus à suivre en cas de modification d’un produit dans l’ERP.
5 / Analyse de l'écosystème IT et de publication
Cette phase consiste à déterminer comment intégrer le PIM à l'écosystème actuel, et définir les besoins en termes d'hébergement. Techné stockait ses produits sur un serveur interne dans l’ERP. Nous avons choisi de déporter le PIM sur un hébergement cloud.
Mise en place du PIM

Une fois le cadre terminé, place au PIM dont le but est d’optimiser le catalogue en ligne.
Notre choix s’est porté (of course) sur Akeneo.
Pour tout savoir sur les PIM, ça se passe 👉 ici.
Jusqu’à présent, les données étaient récupérées directement depuis l'ERP ce qui était peu fiable.
Ce travail de mise en place du PIM s’est déroulé en différentes phases :
- Installation du PIM Akeneo sur un hébergement cloud
- Paramétrage : droits, attributs, produits, gamme …
- Mise en place d’une passerelle vers le site
- Importation des données produits dans Akeneo
Concrètement, le PIM Akeneo permet à Techné :
- L’import des données en une seule fois
- De structurer la base de données
- D’améliorer et optimiser la data
Modélisation d’une API et développement d’une interface
Réflexion et modélisation d’une API
Avant la refonte, Techne ne possédait pas d’API et utilisait uniquement Cegid. Ils devaient donc fournir des fichier plats, ce qui prenait du temps et rendait le processus complexe, notamment pour le transfert de fichier et la synchronisation. Cela pouvait aussi entraîner des erreurs.
L’API permet de faire le lien entre le e-shop et l’ERP. Elle est en mesure de récupérer et traiter les données nécessaires à l’accomplissement d’une tâche.
Pour la création d’un devis par exemple, elle récupère plusieurs informations telles que les coordonnées du prospect, la date, le tarif, le code client, etc.
Caractérisation de l’API avec Swagger
La modélisation d’une l’API consiste à concevoir et à définir la structure, les fonctionnalités et les comportements d'une API avant sa mise en œuvre.
Pour cela nous avons utilisé Stoplight, un outil permettant de créer, documenter et tester des API.
Il simplifie le processus de développement en fournissant des outils pour décrire et visualiser ses fonctionnalités.
Pour caractériser l’API, nous avons décrit de façon détaillée différents éléments 👇🏼
La caractérisation permet une intégration efficace et une bonne utilisation de l'API par la suite.
Cela correspond aux types d’action que l’API est en mesure d’accomplir. (post = création, get = récupération, put = mettre à jour, delete = suppression .. )
Ils permettent aux utilisateurs d'interagir avec l'API et d'accéder aux fonctionnalités souhaitées. On retrouve par exemple l’endpoint Commande qui permet à l’utilisateur d'accéder à 2 types d’action.
👉 POST / api / Commande : pour créer/générer une commande
👉 GET / api / Commande : pour obtenir le listing des dernières commandes (historique)
Les endpoints peuvent nécessiter des paramètres pour fonctionner correctement. On va donc spécifier quels paramètres seront nécessaires pour chaque endpoint.
Les réponses que l'API renverra en fonction des requêtes des utilisateurs.
C'est ce qui sera mis en place pour protéger l'API contre les accès non autorisés, les attaques, les dénis de service, etc.
Définition des routes attendues
Sur la base du cahier des charges et des maquettes, nous avons rédigé des routes pour différents types d’actions. Ainsi, une route = une action.
Ces routes précisent la méthode autorisée (get/ put / post / delete) et indiquent au client d’API le chemin à suivre / les informations nécessaires à la réalisation de la tâche.
Exemples de routes : Commande - Clients - Adresses - Stocks - Prix - Méthodes - Codes de retour
Exemples d'actions : Créer une adresse de livraison - Récupérer un devis - Mettre à jour un devis - Supprimer un devis - Mise à jour d’adresse de livraison
Développement d’un client d’API
Pour pouvoir récupérer les informations auprès de l’API Cegid (développé par le client à partir de notre modélisation vu plus tôt), nous avons développé un client d’API.
Un client d’API permet de faire l’intermédiaire entre le site et la dite API.
Celui-ci réceptionne la requête de l’utilisateur, va interroger l’API pour récupérer l’information et la mettre à disposition.
Mise en situation 💡
Vous souhaitez commander une pizza et vous faites appel à un service de livraison (= l'API). Le client d'API serait le livreur de pizzas qui prend votre commande (requête), va à la pizzeria (le serveur), récupère votre pizza (réponse), et vous la livre.
Développement d'une nouvelle plateforme e-commerce
Au niveau de l’ e-shop, un gros travail a été fait pour faciliter l'accès à l’information produit (PXM).
Un moteur de recherche global a été mis en place (lié à Algolia).
Il permet d’effectuer une recherche sur le site dans sa globalité et de trouver rapidement le produit désiré, une référence ou bien une page abordant un sujet en particulier.


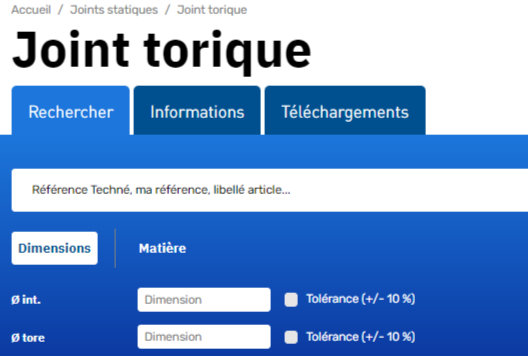
On retrouve également un moteur de recherche sur chaque fiche produit, qui permet d’affiner sa requête grâce à des filtres dédiés. Ceci permet d’avoir les informations utiles au bon endroit, de ne pas se perdre dans trop d’intitulés et ainsi faciliter l’accès au bon produit.
En cliquant sur la référence souhaitée, une fiche produit détaillée apparaît avec la possibilité de consulter les tarifs négociés et les stocks disponibles. Le client peut commander en ligne ou effectuer une demande de tarification.
Un espace client privé est également disponible et offre différentes fonctionnalités, telles que :
- Consulter l’historique des commandes
- Gérer son carnet d’adresse
- Consulter ses demandes de cotation
Nous laissons la parole à nos clients

Dites-le nous !