

La psychologie pour optimiser l'UX/UI design
Aujourd’hui on parle psychologie, UX et UI design ! Quel rapport ? On va y venir !
L’UX, ou expérience utilisateur, est au cœur de toute conception de site web ou d'application. Quant à l'UI, il désigne l'interface utilisateur.
Ainsi, les deux vont de pairs. Tout est pensé pour captiver, influencer et satisfaire les utilisateurs.
Cependant, encore faut-il comprendre l’humain ! 🥸
Pour offrir une expérience optimale, il est important de tenir compte des facteurs comportementaux ET psychologiques.
(Vous commencez à comprendre où on veut en venir ?)
Découvrons comment les principes de la psychologie du design peuvent transformer une simple interaction en une expérience mémorable et engageante. C'est parti !
Les fondements de la psychologie du design
Pour comprendre ce qu’est la psychologie du design, il faut avant tout appréhender le fonctionnement humain.
La façon dont on perçoit, dont on traite et dont on réagit à l'information est le carburant de tout bon concepteur.
Leur mission est de construire une interface ergonomique, attirante et qui nous pousse à l’action.
Sur des sites tels que Zalando, Apple ou encore Sephora, on remarque que rien n'est laissé au hasard. Chaque élément est soigneusement positionné pour guider l'œil de l'utilisateur, chaque clic est anticipé. C'est la psychologie du design en action. ✨
Pour comprendre l'importance de la psychologie du design, il est essentiel de démystifier deux concepts fondamentaux : l'UX/UI design et la psychologie du design.
Qu'est ce que l'UX / UI design ?
L'ux design

L'UX design, ou expérience utilisateur, va au-delà de la notion d’esthétisme.
Le rôle de l'UX designer est de créer des produits digitaux tels que des sites web, des applications ou encore des logiciels optimisé pour l'utilisateur.
Contrairement à une conception plus traditionnelle et centrée sur les fonctionnalités, l'UX place l'utilisateur au centre du processus de conception. On prend en compte les besoins et les objectifs des visiteurs, mais aussi leurs émotions, leurs motivations et leurs capacités cognitives.
L'UX design s'appuie donc sur une compréhension approfondie des besoins, des attentes et du comportement.
L'UI design
Comme on l'a dit plus haut, l'UI désigne l'interface utilisateur. C'est la partie visible et interactive avec laquelle les utilisateurs interagissent.
Celle-ci comprend différents éléments tels que les boutons, les icônes, les menus ou encore les blocs de texte.
L'objectif principal est de rendre les interactions aussi intuitives et agréables que possible. Une interface utilisateur bien conçue doit être simple, cohérente, et réactive.
- La simplicité aide les utilisateurs à naviguer facilement.
- La cohérence assure une expérience prévisible et compréhensible.
- La réactivité permet de ne pas perdre l'utilisateur. Un temps de réaction ou de chargement long (et on parle là de quelques secondes) est mauvais.
Ces critères sont déterminants et impactent directement la satisfaction globale et la fidélisation des utilisateurs.
Finalement : l'UI pour la forme et l'UX pour le fond. Allier les deux est indispensable pour obtenir un produit attractif auquel la cible va adhérer, et ce peu importe votre secteur.
Rappelez vous : "Vous n'aurez jamais une deuxième chance de faire une bonne première impression". 🥸
La psychologie du design, c'est quoi ?
La psychologie du design est l'application des principes fondamentaux de la psychologie à la conception visuelle et interactive.
Cette approche vise à comprendre comment les personnes perçoivent et réagissent à l'information.
Le fait d'en savoir plus sur la psychologie humaine permet de concevoir des interfaces plus engageantes, persuasives et intuitives.
La psychologie du design prend en compte plusieurs facteurs tels que :
La perception visuelle est le processus par lequel notre cerveau interprète les informations captées par nos yeux. Elle nous permet de reconnaître des formes, des couleurs, des mouvements et des objets dans notre environnement.
L'attention est la capacité de se concentrer sur des informations spécifiques pendant une période déterminée. Pas de distractions, on se focalise sur les éléments pertinents.
La mémoire est la capacité de stocker, de conserver et de se rappeler des informations.
La cognition est l'ensemble des processus mentaux impliqués dans l'acquisition de connaissances, la compréhension et la prise de décision. Elle inclut la perception, la mémoire, l'apprentissage, la résolution de problèmes et la prise de décision.
Les émotions sont des réactions complexes impliquant des expériences subjectives, des réactions physiologiques et des expressions comportementales. Elles influencent fortement le comportement des utilisateurs, y compris leurs décisions et leurs actions.
Ici, on fait référence aux actions et réactions des utilisateurs lorsqu'ils interagissent avec une interface. Il englobe les décisions qu'ils prennent, les tâches qu'ils accomplissent, les erreurs qu'ils font et les parcours qu'ils suivent. Comprendre le comportement des utilisateurs permet de concevoir des interfaces qui facilitent les interactions.
Les principes incontournables en UX / UI
Il existe différents concepts pouvant être appliqué à l'UX et à l'UI design.
Nous allons revenir sur les plus répandus, à savoir Les lois de Gestalt (ou Théorie de la Gestalt)et La hiérarchisation visuelle.
Les lois de la Gestalt
La théorie de la Gestalt (ou psychologie de la forme) relève de la psychologie.
Elle s'intéresse à la façon dont notre cerveau perçoit les objets et les formes.
D'après elle, notre cerveau aime organiser les choses de façon cohérente et harmonieuse. 7 principes la compose.
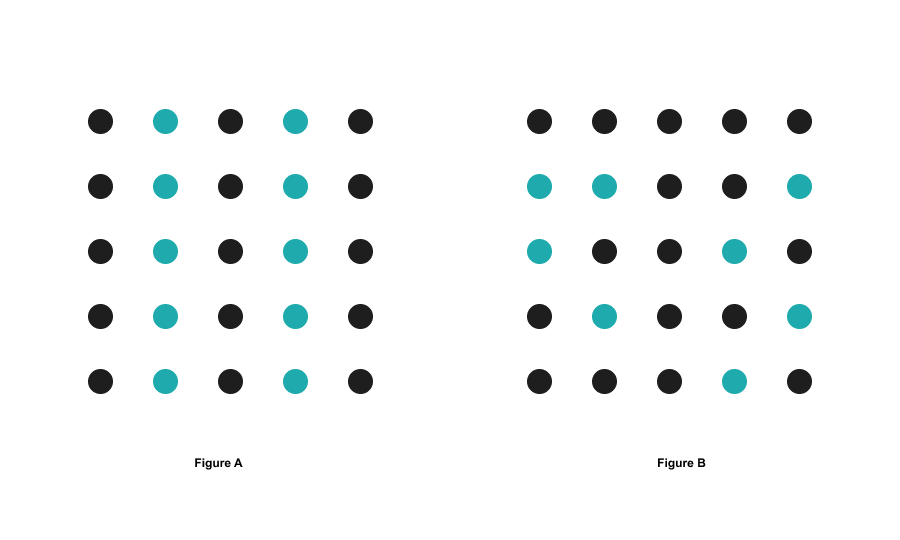
1. La similarité
C’est un principe basique mais puissant. Les éléments qui se ressemblent sont perçus comme faisant partie du même groupe. Cette similarité peut être dû à la couleur, la forme, la taille, ou tout autre attribut visuel.
2. La proximité
Les éléments proches les uns des autres sont perçus comme liés et appartenant au même ensemble. Sur un site par exemple, 2 produits présentés avec un faible espacement seront surement de la même catégorie.
3. La continuité
Notre cerveau préfère les formes continues et fluides aux formes disjointes. Quand des éléments sont alignés ou forment un chemin, nous avons tendance à les voir comme un tout continu.
4. La clôture (ou fermeture)
Spontanément, on à tendance à visualiser et compléter des formes incomplètes. Lorsque des parties d'un élément sont manquantes, notre cerveau comble les trous pour créer une image complète. Par exemple, un logo en pointillés sera perçu comme une forme complète même s'il manque des parties.
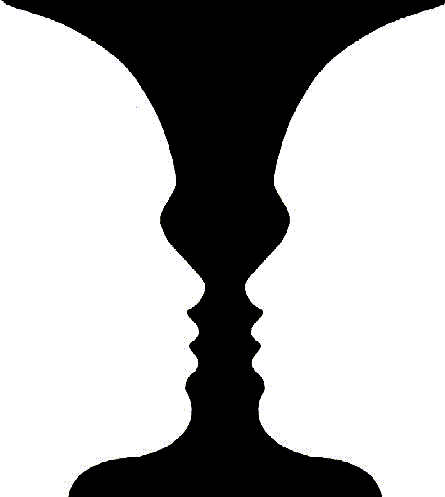
5. La forme et le fond
Selon ce principe, il est possible de percevoir une image de deux façons différentes :
- Comme une figure distincte (le sujet)
- Comme un fond (l'arrière-plan)
L'illusion de Rubin est l'exemple parfait. Ce principe crée une mise en avant des éléments principaux par rapport au fond et au contraste.
6. La symétrie
Les éléments symétriques sont perçus comme formant un tout, même s'ils sont éloignés. La symétrie évoque l'équilibre et la stabilité. C'est pourquoi les interfaces symétriques sont souvent plus agréables à regarder et perçues comme plus harmonieuses.
7. L'unité
Des éléments connectés visuellement sont perçus comme plus liés que ceux qui ne le sont pas.
Par exemple, des lignes reliant des points sur un graphique montrent une relation directe entre ces points.
La similarité

La forme et le fond
Vous y voyez deux visages ou un vase ?

La hiérarchie visuelle
La hiérarchie visuelle est utile pour prioriser.
Le fait de structurer son contenu permet au lecteur de le comprendre plus facilement et d'identifier rapidement les informations importantes.
Pour bien structurer votre contenu, plusieurs facteurs sont à prendre en compte.
La taille
Plus un élément est grand, plus il attire l'attention. Dans un article par exemple, le titre principal est en gros caractères, tandis que les sous-titres et le texte sont plus petits. Cela aide les utilisateurs à identifier rapidement le sujet principal.
La couleur
Les couleurs vives ou contrastantes attirent plus l'œil que les couleurs neutres. Ainsi leur utilisation sera adaptée. Les appels à l'action (CTA) par exemple auront tendance à être d'une couleur vive pour se démarquer et attirer l'attention.
Le contraste
Un contraste élevé entre les éléments et l'arrière-plan rend ces éléments plus visibles. Les sites sont souvent réalisés avec du texte noir sur un fond blanc pour augmenter la lisibilité et l'impact visuel. Si le texte était jaune par exemple, ce serai illisible ou du moins très désagréable pour le visiteur. Et ce n'est pas ce qu'on recherche !
L'alignement
Le fait d'aligner ses éléments crée un ordre visuel et une structure claire et attrayante. Vous avez la possibilité d'aligner vos blocs (images, textes, tableau, etc) entre eux mais également leur contenu. Sur la gauche, la droite ou au centre, vous avez le choix !
Seul le texte peut être justifier.
L'espace
L'utilisation d'espaces vides (espace blanc) autour des éléments aide à les distinguer et à améliorer la lisibilité. Un site minimaliste par exemple, utilise beaucoup d'espace blanc autour des textes et des images. Ceci rend chaque section distincte et plus facile à lire.
La répétition
La répétition d'éléments crée un rythme visuel et renforce la cohérence.
Sur une application mobile par exemple, les icones sont homogène en termes de style et de taille. On répète donc les mêmes caractéristiques pour former un tout cohérent.
La proximité
La proximité est elle aussi importante quand il s'agit de structure. Les éléments proches les uns des autres sont perçus comme étant liés.
A l'inverse, lorsque l'écart entre ces éléments est plus important, on va considérer qu'ils sont différents.
Imaginez des bacs remplis de pêches (why not). Si ces bacs sont côte à côte on peut considérer qu'il s'agit d'une même variété.
Dans le cas où vous voyez 2 bacs accoler et un peu plus loin 2 bacs accoler à nouveau, on va considérer qu'il s'agit de 2 variétés différentes. 💡
Et l'UX design dans tout ca ?
Comme on vient de le voir, l'UX et l'UI prennent en compte plusieurs paramètres. Les principes abordés guident le designer à travers ses choix.
La théorie de la Gestalt nous enseigne que les gens perçoivent les objets comme des ensembles organisés. En appliquant les différents principes telles que la proximité, la similarité ou encore la continuité, les designers peuvent créer des interfaces intuitives. Ainsi les visiteurs explorent le site facilement.
La hiérarchisation visuelle, quant à elle, permet de valoriser les éléments importants.
La taille, la couleur et la forme sont utilisées pour créer des regroupements logiques et guider l'œil de l'utilisateur. Ce process facilite l'accomplissement des tâches et la prise de décision.
Tout deux sont des outils précieux. En intégrant ces concepts, les designers peuvent créer des interfaces et expériences utilisateur non seulement esthétiquement plaisantes, mais également fonctionnelles et agréables.
Finalement un bon design combine forme et fonction.
Il répond aux besoins et offre une expérience agréable et mémorable.
N'hésitez pas à appliquer ces principes dans vos projets pour transformer vos interfaces en véritables œuvres d'art interactives. 🤩

Etudes de cas inspirantes by 6tematik

Ferreira Bâtiment
Situé à Bourg les Valences, Ferreira Bâtiment est un spécialiste de la construction.
Réalisé en collaboration avec Co.lab Consulting, le projet visait à créer un design impactant et une expérience utilisateur améliorée.
La nouvelle interface met en avant les valeurs de l'entreprise, ses réalisations et ses secteurs d'activités, avec un graphisme sobre et des couleurs évoquant les origines portugaises de son dirigeant. Des fonctionnalités comme une carte interactive et un scrollytelling enrichissent l'expérience utilisateur.

Norham
Norham conçoit et fournit des solutions innovantes pour l'eau, l'assainissement et l'environnement.
Envieuse d'étoffer sa présence digitale, Norham nous a sollicité pour la création d'une application web et mobile.
L'enjeu était de proposer un outil de calcul simple et innovant à leurs clients, dotés de fonctionnalités spécifiques. L'application est compatible avec Linux, Windows, macOS, Android et iOS et disponible sur mobile, desktop et tablette.
Et si on travaillait ensemble ?
L'UX Design ca nous connait ! Nos experts sont là pour vous concocter des sites et applications aussi beaux que performants. 😎
Nous serons ravis de découvrir votre projet et d'y travailler ensemble !
PS : Si cet article vous a plu n'hésitez pas à le partager avec vos collègues ! Et pour plus de paillettes dans vos vies, rejoignez nos fidèles abonnées à la Newsletter. 👇🏼

Dites-le nous !