

L'importance de la typographie
La typographie, souvent négligée, est pourtant l’un des piliers de l’expérience utilisateur (UX).
Bien plus qu’un simple choix de police, elle influe sur la manière dont les utilisateurs perçoivent, comprennent et interagissent avec le contenu.
Une typographie bien pensée peut ainsi renforcer l’identité de la marque, guider l'attention, et même susciter des émotions spécifiques.
Dans cet article, nous explorons comment la psychologie de la typographie influence l’UX/UI design en s’appuyant sur des exemples et des principes clés.
C’est parti !
Qu’est-ce que la psychologie de la typographie ?
La psychologie de la typographie étudie l’effet des polices et des styles typographiques sur notre perception et nos émotions.
Chaque élément de typographie, que ce soit la taille, l’espace, ou le choix de la police, a un impact subtil mais puissant sur l’utilisateur.
En UX/UI, ce concept est fondamental : un bon choix de typographie rend un contenu non seulement lisible, mais aussi engageant et crédible.
Elle guide l'œil, facilite la lecture et améliore la rétention d'information.
C'est également une façon de transmettre les valeurs de la marque.
La perception utilisateur
Les polices ne sont pas seulement des styles de texte ; elles communiquent une intention.
Chacune d’elle a sa personnalité !

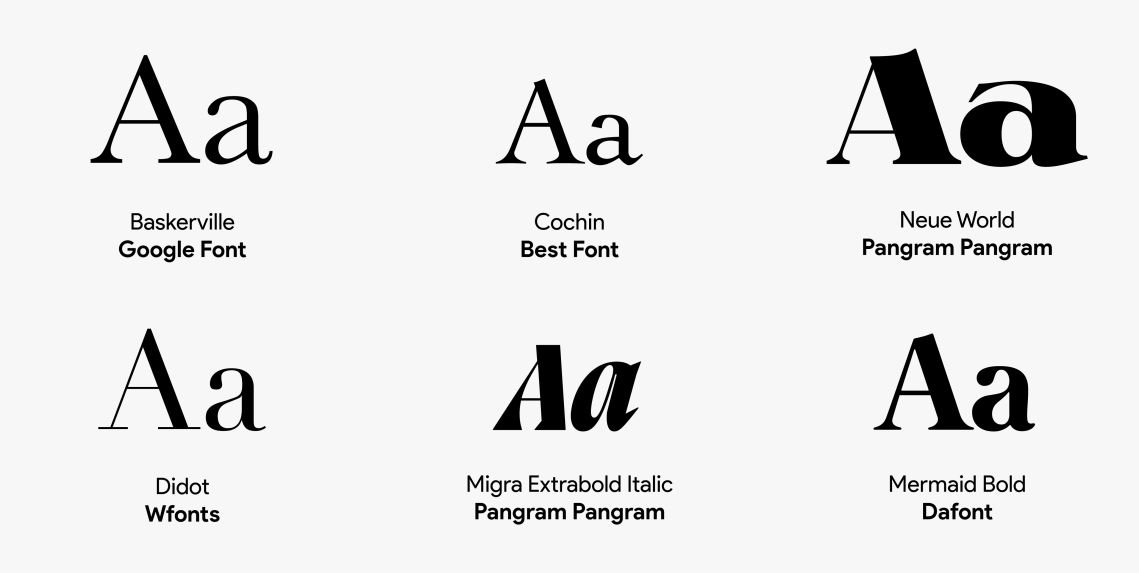
Serif : le professionnalisme
Ces polices ont de petits empattements sur les lettres (comme Times New Roman).
Elles sont souvent perçues comme traditionnelles et formelles, elles inspirent le sérieux.
Elles sont idéales pour les sites d’information ou de finance, car elles inspirent la stabilité.

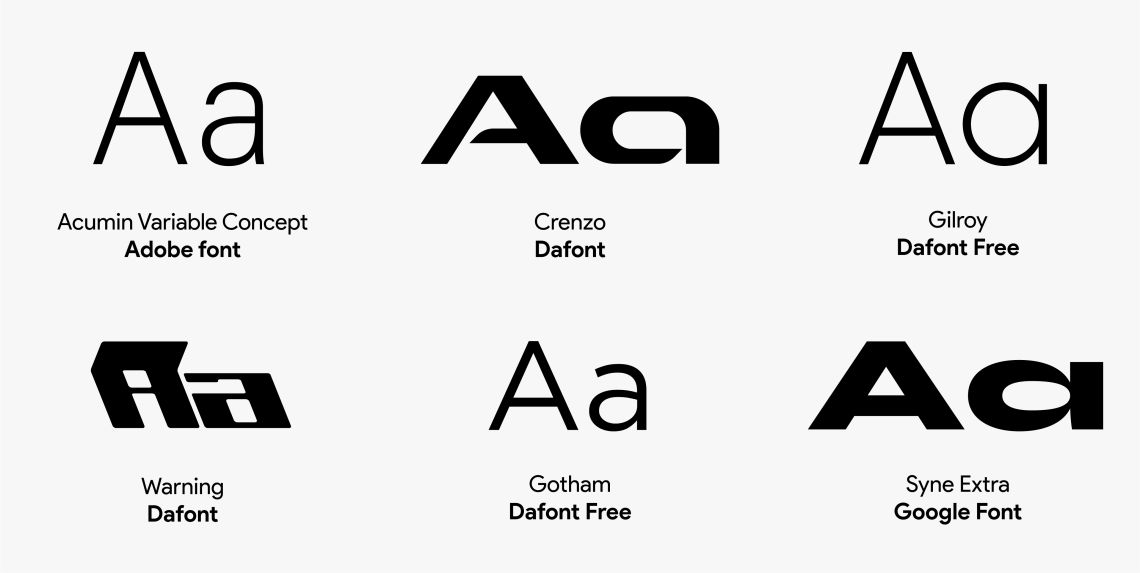
Sans-serif : la modernité
Ici pensez plutôt à Arial ou Helvetica.
Ces polices n'ont pas d'empattements et sont vues comme modernes, claires et simples.
Elles sont généralement utilisées pour les interfaces numériques, car faciles à lire sur les écrans.
Idéal pour les start-ups et les entreprises souhaitant paraître modernes et accessibles.

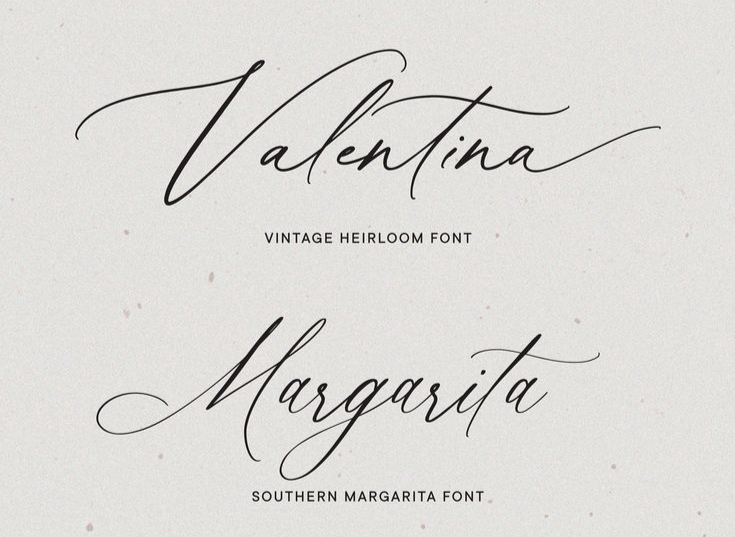
Script et manuscrites : l'élégance
Celles-ci, rappelant l'écriture à la main, véhiculent créativité et chaleur.
Elles sont élégantes, personnelles et artistiques.
Cependant, elles doivent être utilisées avec parcimonie, au risque d’être difficiles à lire.
L’impact émotionnel de la typographie
La typographie peut provoquer une émotion immédiate, influençant la manière dont l’utilisateur perçoit le message global.
Les formes arrondies et fluides sont souvent perçus comme amicales, tandis que les formes plus anguleuses sont vues comme rigides ou agressives. Une police bien choisie peut encourager un sentiment d’appartenance ou de confiance.
Une police aux contours lisses comme Helvetica peut inspirer la sympathie et est souvent utilisée par des marques grand public pour rassurer et paraître accessibles.
Les polices plus droites comme Futura sont perçues comme modernes et professionnelles, parfaites pour les entreprises innovantes qui souhaitent projeter une image high-tech.
Comme évoqué précédemment, elles renforcent la proximité et l’authenticité.
Les marques de produits artisanaux ou les petites entreprises qui souhaitent inspirer une ambiance chaleureuse et personnelle utilisent souvent des écritures manuscrites.
Pour exemple : les marques Bonne Maman ou encore La laitière.
Lisibilité et compréhension
Une bonne typographie doit garantir une bonne lisibilité. 👀
La lisibilité inclut le choix de la taille de la police, les contrastes et l’espacement.
Des polices trop petites ou trop décoratives peuvent nuire à la compréhension, surtout pour les utilisateurs ayant des déficiences visuelles.
En utilisant des espacements généreux et des tailles adaptées, les interfaces permettent aux utilisateurs de se concentrer naturellement sur les informations importantes.
Les bonnes pratiques
1 - Ajuster la taille
Pour les applications de santé, une police plus grande et sans-serif améliore la lisibilité pour les utilisateurs plus âgés ou ayant des problèmes de vue.
2 - Choisir un contraste adapté
Utilisez un fort contraste entre le texte et le fond garantit une lecture facile des informations.
3 - Éviter les polices décoratives dans les interfaces de produits complexes
Dans des interfaces techniques ou des logiciels de gestion (comme les applications de CRM ou ERP), les polices simples et épurées facilitent l’assimilation rapide des informations.
La hiérarchisation visuelle avec la typographie
La hiérarchie visuelle en typographie aide les utilisateurs à naviguer dans une page sans se perdre.
En utilisant différents styles de police pour les titres, sous-titres et paragraphes, les designers structurent l’information.
Ainsi, les utilisateurs repérent rapidement ce qui est important.

Typographie et confiance
La typographie joue un rôle dans la construction de la confiance. En effet, certaines polices renforcent la crédibilité d’une marque, tandis que d’autres peuvent lui donner un air désinvolte et les pénaliser.
Dans les secteurs où le facteur confiance est important, comme les assurances ou les services financiers, des polices sobres et sérieuses sont souvent privilégiées.
La cohérence typographique
La cohérence dans l’utilisation des polices est cruciale pour créer une expérience utilisateur harmonieuse.
Choisir une famille de polices cohérente pour toutes les plateformes (site, application, matériel marketing) aide à établir une identité forte et facilement reconnaissable.
🚨 Trop de styles typographiques peuvent créer de la confusion et donner une image peu professionnelle.
Opter pour une police principale et des variantes
Le fait d'utiliser une seule famille de polices avec quelques variantes (les titres en gras et le corps de texte en régulier par exemple) assure une identité visuelle solide et harmonieuse.
Créer une combinaison harmonieuse
En combinant deux polices contrastées mais harmonieuses, comme une serif pour les titres et une sans-serif pour le texte, l’ensemble reste lisible tout en étant visuellement dynamique.
Nos tips pour choisir au mieux votre typo !
1- Connaître votre cible
Votre choix de typographie doit refléter les attentes et les goûts de votre public cible.
Une audience professionnelle pourrait préférer des polices sobres et élégantes, tandis qu’un public jeune et créatif pourrait apprécier des polices plus audacieuses et originales.
2 - Prendre en compte vos objectifs
Si votre site vise à informer, optez pour des polices qui favorisent la lisibilité.
Pour un site de marque ou de vente en ligne, choisissez des polices qui renforcent l’identité visuelle de votre marque.
Pour un blog par exemple, des polices claires et lisibles comme Arial ou Verdana sont idéales.
Pour un site de luxe, d'élégantes polices sophistiquées comme Didot ou Bodoni peuvent renforcer l'image de la marque.
3 - Contraste et lisibilité
S’il y a bien deux mots à retenir, ce sont eux !
Assurez-vous qu’il y ait suffisamment de contraste entre le texte et l’arrière-plan.
Évitez les combinaisons de couleurs qui fatiguent les yeux, comme le texte rouge sur fond bleu.
Le mot de la fin
La typographie, loin d'être un simple choix esthétique, influence la perception, la compréhension et l’émotion des utilisateurs.
Les choix de polices, tailles, contrastes et espaces doivent donc être pris en fonction de l’identité de la marque, de l’audience et des objectifs de l’interface.
Alors, prenez le temps de choisir vos polices judicieusement, car elles parlent plus fort que vous ne le pensez ! 😎

Dites-le nous !